
How to Create Interactive Forms: Boost Engagement Today
Why Interactive Forms Are Transforming Digital Engagement

Online forms used to be static and often tedious. They relied on a rigid, one-size-fits-all approach, often leaving users frustrated. However, interactive forms have changed the game, creating a more personalized and engaging online experience for both businesses and users. These dynamic forms adapt to user input in real-time.
This personalized approach means users only see relevant questions. This leads to two key benefits: higher completion rates and improved data quality. It's a win-win for everyone involved.
The Power of Dynamic Engagement
Several key features empower interactive forms to enhance the user experience. One important feature is conditional logic. Conditional logic allows forms to show or hide fields based on previous answers. This simplifies the form-filling process and prevents users from feeling overwhelmed.
Another powerful feature is real-time validation. Real-time validation offers immediate feedback to users. This helps to reduce errors and ensures data accuracy from the start, creating a smoother, more efficient, and ultimately less frustrating experience.
Real-World Impact Across Industries
The advantages of interactive forms are evident across diverse sectors. E-commerce businesses, for example, can use these forms to personalize product recommendations or tailor checkout processes. This can contribute to increased sales and customer satisfaction.
In healthcare, interactive forms can streamline patient intake and improve the accuracy of medical history collection. This improved accuracy is vital for providing effective patient care. The adaptability of interactive forms makes them a valuable asset for organizations looking to boost user engagement and collect reliable data.
Market Growth and Future Trends
The growing importance of interactive forms is reflected in the impressive growth of the interactive content platform market. This market, which includes tools like Typeform for building interactive forms, was valued at approximately $130.71 billion in 2025. Projections suggest it will reach a remarkable $682.86 billion by 2033. This growth underscores the widespread adoption of dynamic and engaging online content tailored to individual user needs. You can find more detailed statistics from Business Research Insights.
Benefits Beyond Engagement
Interactive forms offer more than just improved engagement. They offer significant business advantages by streamlining data collection, reducing manual data entry, and minimizing errors.
By using conditional logic, businesses collect only the necessary information. This focused approach reduces the chance of incomplete or inaccurate submissions. Ultimately, this leads to improved efficiency, better data analysis, and more informed decision-making. Understanding how to create effective interactive forms is a vital skill for success in the digital landscape.
The Anatomy of High-Converting Interactive Forms

Interactive forms are more than just simple input fields. They're dynamic tools that can significantly impact user engagement and conversion rates. Understanding their core components is key to crafting forms that users will actually enjoy completing. This section will break down the elements of effective, high-converting interactive forms.
Essential Building Blocks
The foundation of any successful interactive form lies in its structure and the strategic placement of key elements. This includes the order of fields, grouping related information, and using clear and concise labels.
- Field Placement: Start with simple questions and progress to more complex ones. This reduces cognitive load, making the experience more efficient and user-friendly.
- Clear Labels: Descriptive labels clearly indicate the required information for each field. This removes ambiguity and helps users quickly understand what they need to provide.
- Grouping: Organize related fields into logical groups or sections. This improves visual clarity and makes the form easier to scan and complete.
Enhancing User Experience With Interactivity
Beyond basic structure, interactivity truly sets these forms apart. Features like conditional logic and progress indicators play a crucial role in boosting completion rates.
- Conditional Logic: This dynamically shows or hides fields based on previous answers. It simplifies the form, presenting only relevant questions, and significantly improves the user experience.
- Progress Indicators: Showing users their progress can significantly reduce form abandonment. Effectively implemented progress bars can increase completion rates by a remarkable 28%, motivating users, especially in longer forms.
Validation and Mobile Optimization
Validation and mobile responsiveness are two critical elements of successful form design. These often determine whether a user completes the form or abandons it due to frustration.
- Real-Time Validation: Immediate feedback on user input helps prevent errors and ensures data accuracy. This instant validation enhances the user experience and reduces frustration from submission errors.
- Mobile Responsiveness: With most web traffic coming from mobile devices, mobile-friendly forms are essential. A responsive design that adapts to different screen sizes is crucial for optimizing completion rates across devices.
To illustrate the key differences between these important form elements, let's take a look at the following comparison table:
Interactive Form Elements Comparison: Comparison of essential interactive form elements and their impact on user engagement and completion rates
| Form Element | Purpose | Impact on Completion Rate | Implementation Complexity | Best Use Cases |
|---|---|---|---|---|
| Field Placement | Guide users through the form logically | Positive when implemented effectively, can reduce drop-off | Low | All forms |
| Clear Labels | Eliminate ambiguity about required information | Positive, reduces errors and frustration | Low | All forms |
| Grouping | Improve visual clarity and organization | Positive, enhances user experience | Low | Complex forms with many fields |
| Conditional Logic | Show/hide fields based on user input | Significant positive impact, personalizes experience | Moderate | Forms with branching logic or personalized questions |
| Progress Indicators | Show users their progress through the form | Significant positive impact, especially for long forms | Low | Multi-step forms, lengthy applications |
| Real-Time Validation | Provide immediate feedback on input errors | Positive, prevents submission errors | Moderate | Forms requiring accurate data |
| Mobile Responsiveness | Ensure form works across different devices | Significant positive impact, crucial for mobile users | Moderate | All forms |
This table summarizes the vital role each element plays in creating a high-converting form. From basic structure to dynamic features, each component contributes to a smoother, more engaging experience.
Putting it All Together: Examples in Action
Consider an e-commerce checkout form. Conditional logic can dynamically adjust fields based on the chosen shipping method. A progress indicator shows how far along the user is, while real-time validation ensures accurate address information.
Similarly, in a SaaS lead generation form, conditional logic can tailor questions to the user's industry. Clear labels and logical grouping streamline the experience, leading to higher conversion rates.
By understanding and implementing these key components, you can create interactive forms that are not just functional, but truly engaging and effective. BuildForm, with its AI-powered optimization, can streamline this process and automatically optimize your forms for peak performance. You can learn more about BuildForm and its advanced features to easily create high-converting interactive forms.
Selecting the Right Form Building Tools for Your Needs
Building interactive forms involves more than just knowing some HTML. The tools you choose can heavily influence the creation process, the user experience, and, ultimately, your results. With so many options, finding the right one can be overwhelming. This section provides a guide to help you navigate this important decision.
Key Considerations for Tool Selection
Several factors should guide your choice of form building tools. Understanding these elements will help you find the platform best suited to your specific needs and resources.
-
Technical Expertise: Your coding skills are a primary factor. Code-free drag-and-drop builders are ideal for beginners, while experienced developers may prefer platforms offering more coding flexibility.
-
Integration Requirements: Think about how the form builder works with your current systems. Seamless integration with your CRM, email marketing platform, or other tools is essential for efficient workflows.
-
Scalability Needs: Consider your future needs. A simple free option might work for now, but a more robust, scalable platform is crucial for growing businesses handling high volumes of submissions. This scalability ensures you can expand as your business grows.
Comparing Leading Form Building Platforms
The form building market offers diverse tools, each with its advantages and disadvantages. To help you understand the differences, here's a comparison table outlining some key features:
To understand the differences, here's a look at some of the leading platforms:
| Platform | Key Features | Interactivity Options | Price Range | Best For | Limitations |
|---|---|---|---|---|---|
| BuildForm | AI-powered optimization, unlimited forms, integrations with major CRMs and marketing platforms | Conditional logic, branching, calculations, real-time validation | Free – Enterprise | Businesses of all sizes seeking enhanced conversions and user experience | Fewer pre-built templates compared to some competitors |
| Typeform | Conversational interface, focus on user experience, various integrations | Conditional logic, branching, question piping | Free – Enterprise | User experience focused forms, surveys, and quizzes | Limited customization options in lower-tier plans |
| Google Forms | Simple and free, easy to use, integrates with Google Suite | Basic conditional logic, branching | Free | Basic forms, surveys, and data collection | Limited customization and interactivity options |
| JotForm | Wide range of templates, extensive integrations, HIPAA compliance option | Conditional logic, calculations, e-signatures | Free – Enterprise | Businesses needing HIPAA compliance and diverse form types | Can be overwhelming for beginners due to the vast number of features |
| SurveyMonkey | Focus on surveys and data analysis, advanced reporting features | Question branching, skip logic | Free – Enterprise | Market research, surveys, and feedback collection | Less versatile for general-purpose forms |
Each platform addresses different needs and budgets. For example, if user experience is your priority, Typeform could be a good fit. Businesses requiring HIPAA compliance for medical forms should consider JotForm. The market for online form builder software is expected to grow substantially, from $4,087.7 million in 2023 to $9,163.7 million by 2031. This demonstrates the increasing need for efficient form building tools. Learn more about this growth from Market Research Intellect. For further reading on mastering form building, check out this helpful resource: How to master form building.
Evaluating Pricing and Value
Pricing models vary widely, from free versions with limitations to enterprise-level plans offering advanced features. Your choice depends on usage, necessary features, and your budget. While free options are suitable for basic needs, premium features, like advanced analytics and integrations, often justify the cost for businesses aiming to maximize their form's impact.
Choosing the Best Fit for Your Organization

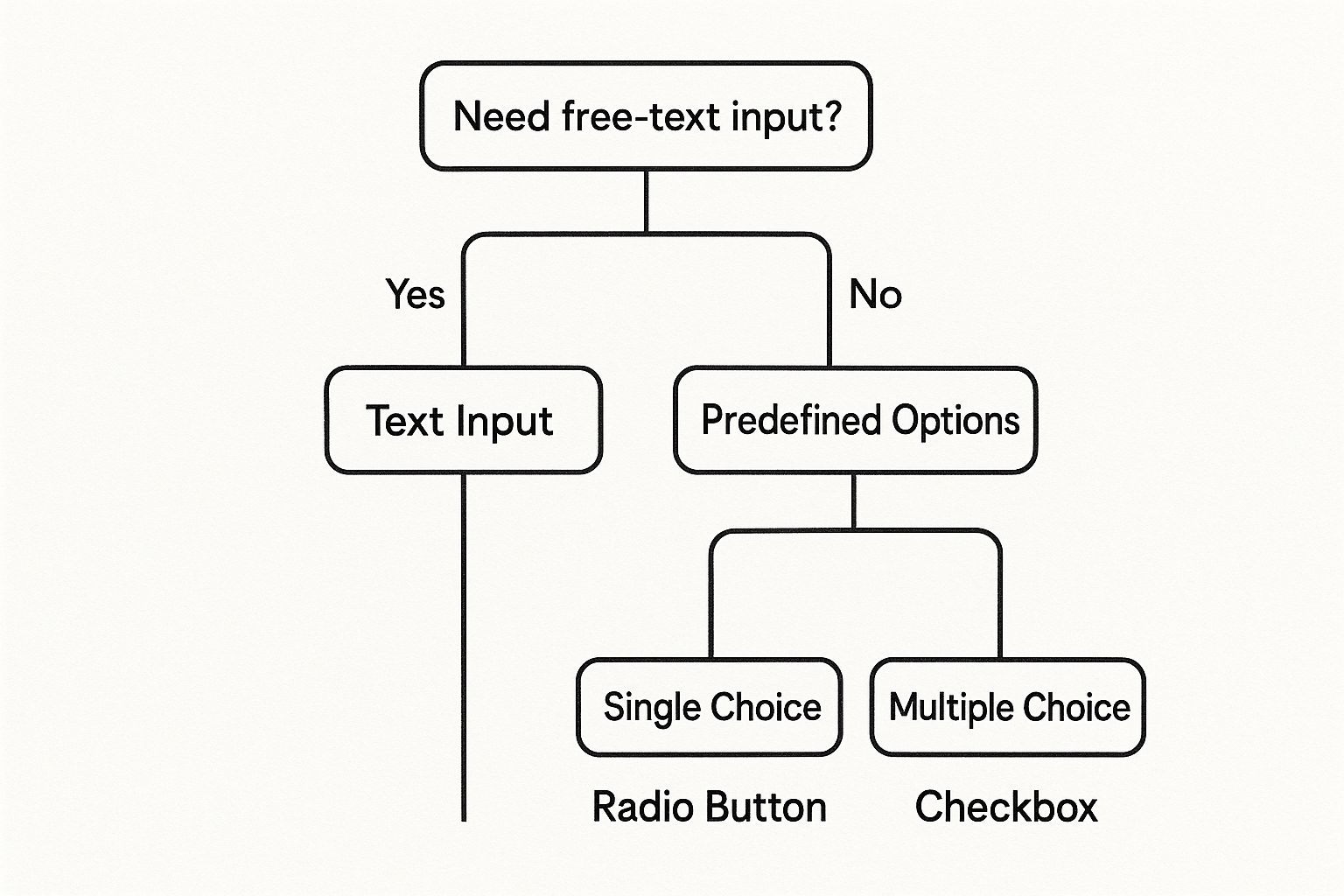
The infographic above provides a simplified approach for selecting form field types. It helps you decide if free-text input is necessary or if predefined options are better. Understanding the kind of data you need will determine the most effective form field, resulting in improved user experience and more accurate data collection.
Whether your goal is lead generation, data collection, or user feedback, choosing the right form builder is critical. Understanding your requirements and selecting the correct tool are key steps in creating efficient and engaging interactive forms. You can find more information on choosing form building tools here: selecting form building tools.
Building Your First Interactive Form: A Practical Walkthrough
We've covered the importance and structure of interactive forms. Now, let's get practical and build one. This walkthrough takes you step by step from planning to launch.
Planning Your Interactive Form
Careful planning is essential before you begin. Thinking through the form's purpose and user experience saves time and prevents headaches down the road. What information are you trying to collect? What does the user hope to accomplish?
Consider the user's journey through the form. Try to anticipate any points of friction. This helps you structure the form and place fields logically.
Also, clearly define your goals. Knowing the form's purpose—lead generation, feedback, registration, etc.—helps you select only the necessary fields.
Selecting the Right Fields
Choosing the right fields impacts both the data you collect and how users experience your form. Choosing effective tools for building forms is also important. For help with choosing the right tools, you might want to check out these resources on the best blogging tools.
Use the correct field type for the data you want. Dropdowns work well for pre-defined options. Radio buttons and checkboxes are best for single and multiple selections, respectively. Text fields allow for open-ended answers.
Keep forms concise by asking only for necessary information. Extra fields add complexity and reduce completion rates.
Implementing Conditional Logic
Conditional logic allows a form to dynamically adjust based on user input, creating a more personalized and efficient experience.
Establish clear rules for when fields appear or disappear. For instance, if a user selects "Yes" to having pets, show fields for pet type and name.
Thoroughly test your logic. Unexpected behavior can frustrate users.
Ensuring Mobile Responsiveness
Making your forms work flawlessly on all devices is essential.
Employ a responsive design framework or a form builder that handles screen size adjustments.
Test your forms on a variety of devices, including smartphones, tablets, and desktops, to ensure correct display and functionality.
Adding Validation and Error Handling
Validation checks data accuracy and guides user input. Error messages should be informative and helpful.
Provide real-time validation. This prevents incorrect submissions and streamlines the user experience.
Write clear, specific, and actionable error messages. Avoid vague phrases like "Invalid Input."
Organizing Form Sections
Divide long forms into logical sections. This creates a clearer structure and fights form fatigue.
Group related fields under distinct headings to improve navigation.
For multi-page forms, progress indicators show users how far they've come, encouraging them to complete the process.
Testing and Iteration
Thorough testing is crucial for identifying and fixing issues and improving the form's performance.
Conduct user testing by observing how people interact with the form. This helps you uncover hidden problems and opportunities for improvement.
Use A/B testing to compare different form versions. Try variations of field order, wording, and overall layout to discover what works best.
Building effective forms is an ongoing process. By continually iterating based on feedback and data analysis, you can optimize your form's performance and user satisfaction.
Advanced Techniques That Transform Form Experiences

Creating interactive forms involves more than just basic fields and validation. Truly effective forms use advanced techniques to make the user experience smoother and encourage higher completion rates. Let's explore some powerful features that can elevate your forms.
Multi-Step Forms and Save-and-Continue Functionality
Long, complicated forms can be daunting. Breaking them down into smaller, digestible steps can dramatically improve completion rates. Research shows that multi-step forms can increase completions by up to 43% for involved processes. This happens because shorter forms reduce the perceived effort and give users a sense of accomplishment, encouraging them to proceed.
The save-and-continue feature is invaluable for lengthy forms. Users can save their progress and return at their convenience, eliminating the need to complete everything at once. This is especially useful for applications, registrations, or extensive surveys.
Personalized Form Paths and Intelligent Branching
Personalization is crucial for engaging user experiences. Intelligent branching logic, also known as conditional logic, tailors the form path based on user input. Users only see relevant questions, reducing cognitive load and boosting satisfaction.
Imagine a job application form. Different questions can be presented depending on the position selected. This dynamic approach not only improves user experience but also leads to better data quality by focusing solely on relevant information.
Integrating Calculations and Dependent Fields
For forms involving calculations, like order forms or cost estimators, integrated calculation functionality is essential. Dependent fields, where one field's value impacts another, greatly enhances usability.
Selecting a product quantity could automatically update the total price. This instant feedback creates transparency and increases user confidence. These features simplify complex tasks for users and ensure accuracy, minimizing potential errors from manual calculations.
Rich Media Integration: Signature Capture and File Uploads
Modern interactive forms often demand more than text input. Integrating rich media elements, such as signature capture for legal documents or file uploads for applications, significantly expands functionality. It's crucial, however, to balance functionality with performance.
Large file uploads can slow down form submission, impacting user experience negatively. Optimizing file sizes and implementing efficient upload mechanisms is critical for maintaining a seamless user experience. These advanced features enable more streamlined processes, like submitting applications or digitally signing contracts.
This adaptability is key for addressing various business needs and enhancing the user experience. This area is experiencing rapid growth, with the form automation software market expected to reach $44.29 billion by 2029 at a CAGR of 21.2%. Factors like the need for greater operational efficiency and the rise of digital transformation initiatives fuel this growth. You can find more detailed statistics here: Form Automation Software Market Report. These trends are pushing the boundaries of what interactive forms can accomplish. Implementing these advanced techniques strategically can transform your forms from basic data collection tools into powerful engagement drivers, boosting conversions and enhancing the overall user experience.
Form Optimization Strategies That Actually Work
Creating a form is just the first step. Optimizing it for maximum performance is where the real impact lies. This section explores proven strategies to significantly improve completion rates and create a positive user experience.
Identifying and Eliminating Friction Points
Users abandon forms for various reasons. Identifying these friction points is the first step toward optimization. Analyze user behavior data to pinpoint areas where users hesitate, drop off, or become stuck. This data can reveal problematic fields, confusing wording, or navigation issues.
For example, a form requiring excessive personal information early on might deter users. Rearranging fields or requesting less sensitive information initially can significantly improve completion rates. Similarly, unclear instructions or complicated navigation can frustrate users.
Streamlining the form flow and providing clear guidance at each step are essential for a smooth user experience. Concise language and logical progression can make a significant difference in how users perceive and interact with your form.
Optimizing Form Length and Mobile Experience
Form length directly impacts completion rates. Shorter forms generally perform better. However, balancing brevity with data quality is essential. Prioritize essential information and eliminate unnecessary fields. You might be interested in: How to master interactive forms to further explore this topic.
Mobile optimization is a necessity. Most web traffic originates from mobile devices, so ensuring your forms are fully responsive is crucial. A seamless mobile experience involves adjusting layouts for smaller screens and optimizing input methods for touchscreens.
Minimizing loading times is also crucial to prevent user frustration on mobile devices. A fast-loading form contributes significantly to a positive user experience and encourages completion.
The Power of Microcopy and Error Handling
Strategic microcopy—small bits of text within the form—can have a big impact. Well-placed hints, reassuring messages, and clear instructions can gently guide users through the process. Studies have shown that strategic microcopy at key decision points can increase form submissions by up to 25%.
Effective error handling is just as important. Instead of generic error messages, provide specific, actionable feedback. This helps users understand the issue and correct it quickly, minimizing frustration and encouraging completion.
For example, instead of simply saying "Invalid email," a message like "Please enter a valid email address in the format yourname@example.com" is far more helpful. Clear error messages empower users to correct mistakes and proceed confidently.
A/B Testing and Accessibility Compliance
A/B testing is a powerful tool for optimization. By comparing different versions of your form, you can identify which elements perform best. Test variations in field order, wording, button placement, and even color schemes to see what resonates with your audience. To further enhance form performance, explore strategies to optimize your conversion funnel and learn how to increase conversion rate.
Accessibility compliance is a necessity. Ensure your forms are usable by everyone, including people with disabilities. This involves using proper HTML markup, providing alternative text for images, and ensuring keyboard navigation is possible. Accessible forms demonstrate inclusivity and broaden your audience reach.
By implementing these strategies, you can transform your forms from simple data collection tools into engaging, user-friendly experiences that drive results. Well-optimized forms contribute to a positive user experience and encourage higher completion rates.
Ready to build high-performing interactive forms without the hassle of coding? BuildForm, our AI-powered form builder, makes it easy. Create unlimited conversational forms, optimize them in real-time, and integrate with your favorite tools. Start building with BuildForm today!


